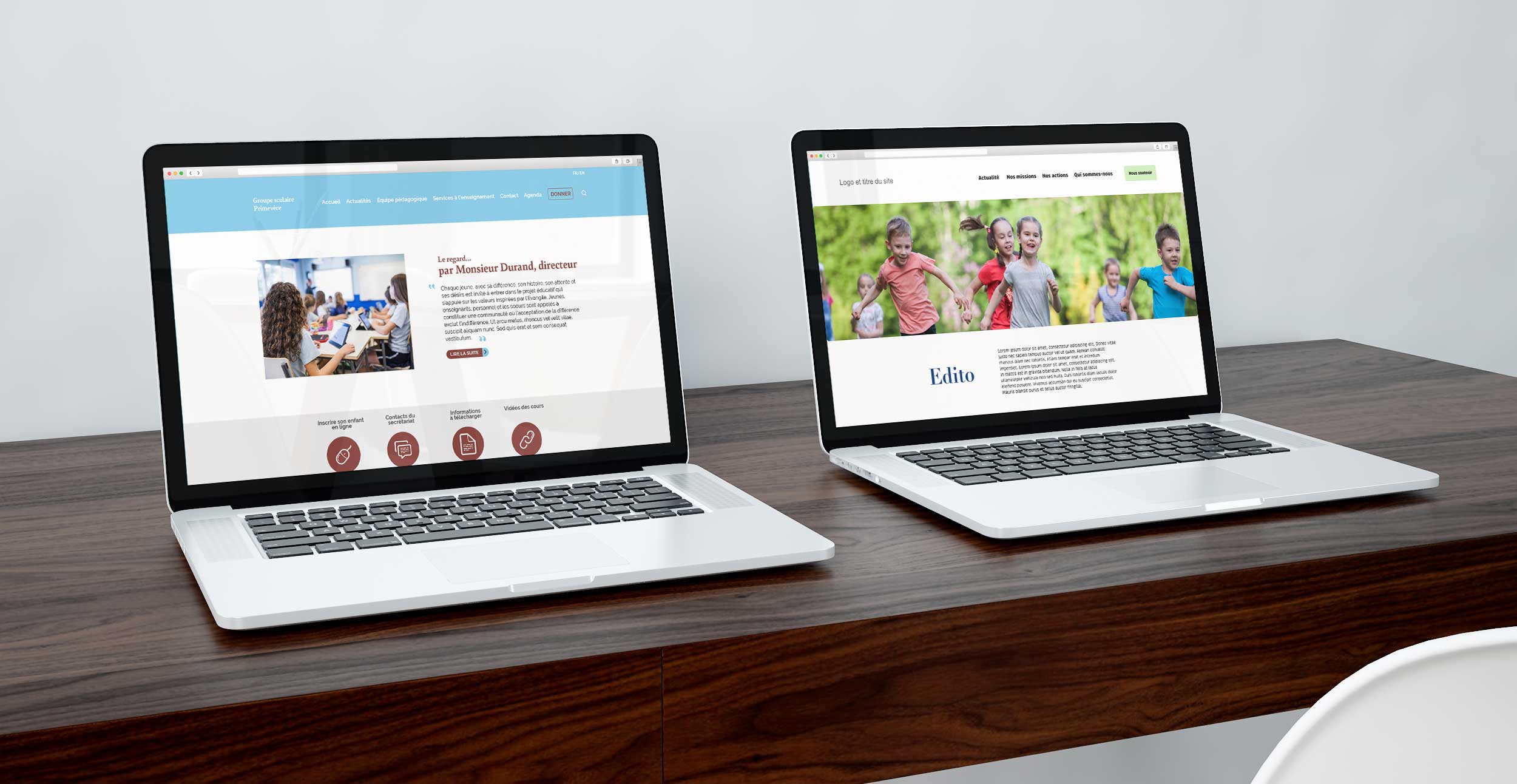
Zoning et wireframes desktop

Projet réalisé dans le cadre de mon alternance chez Bayard Service.
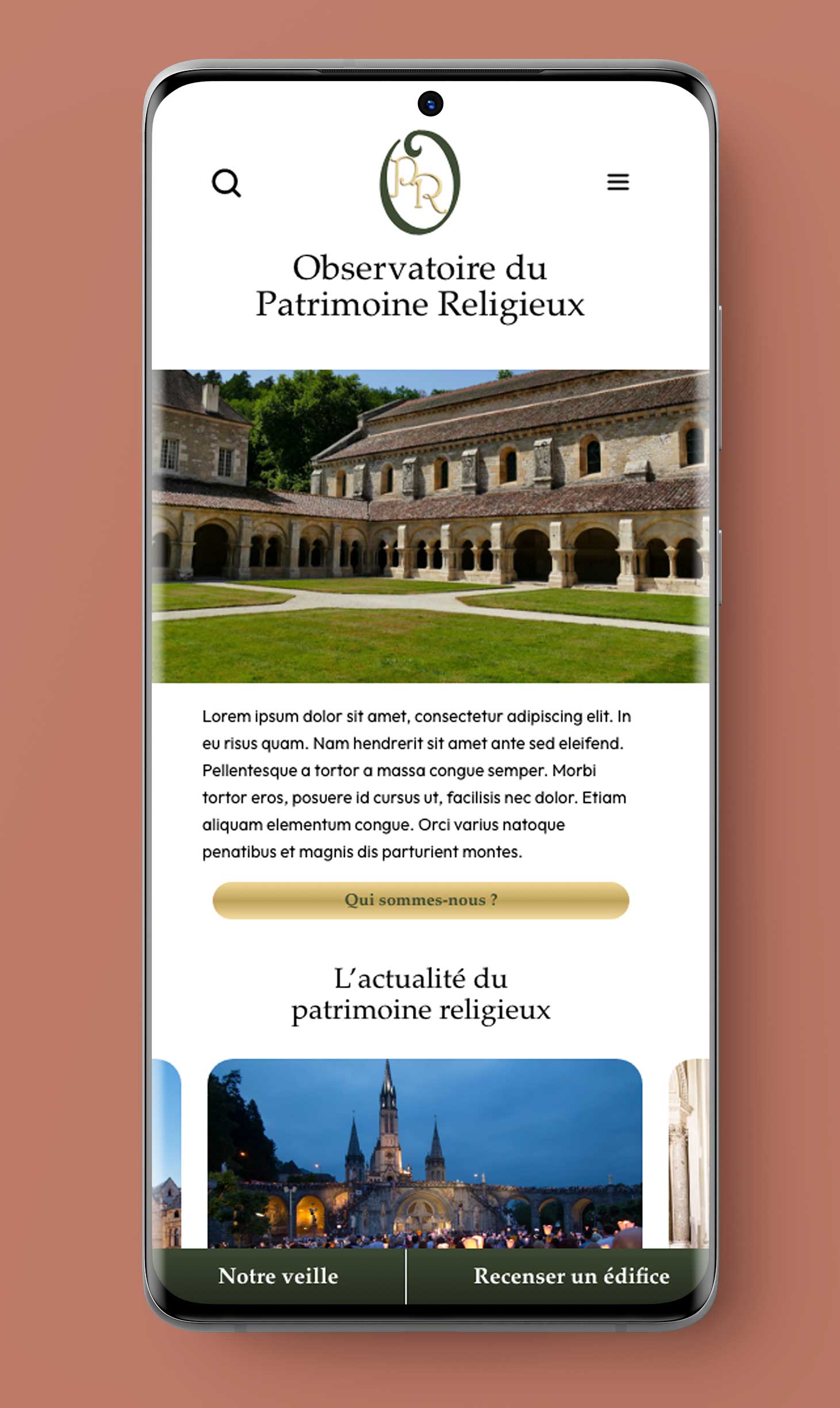
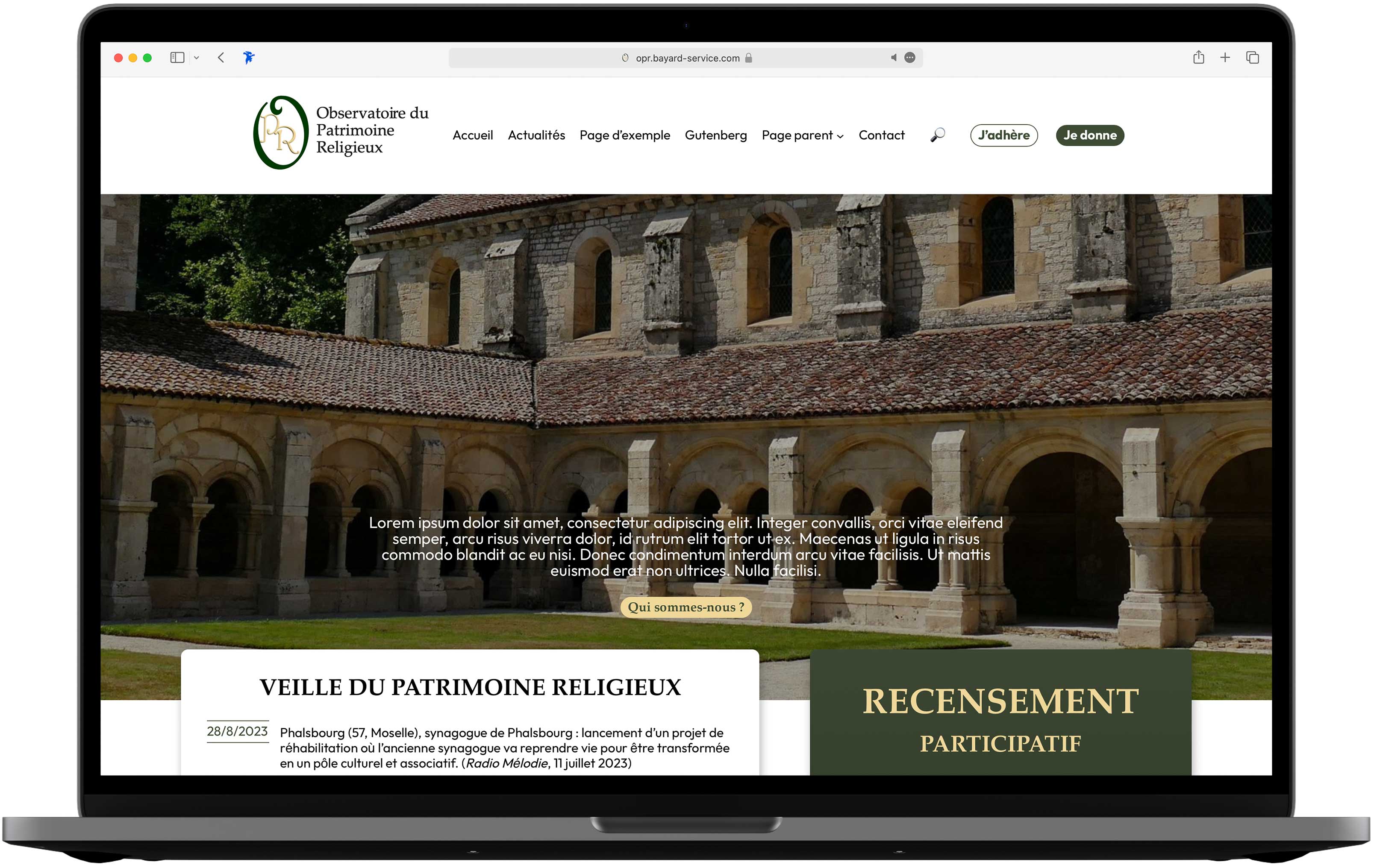
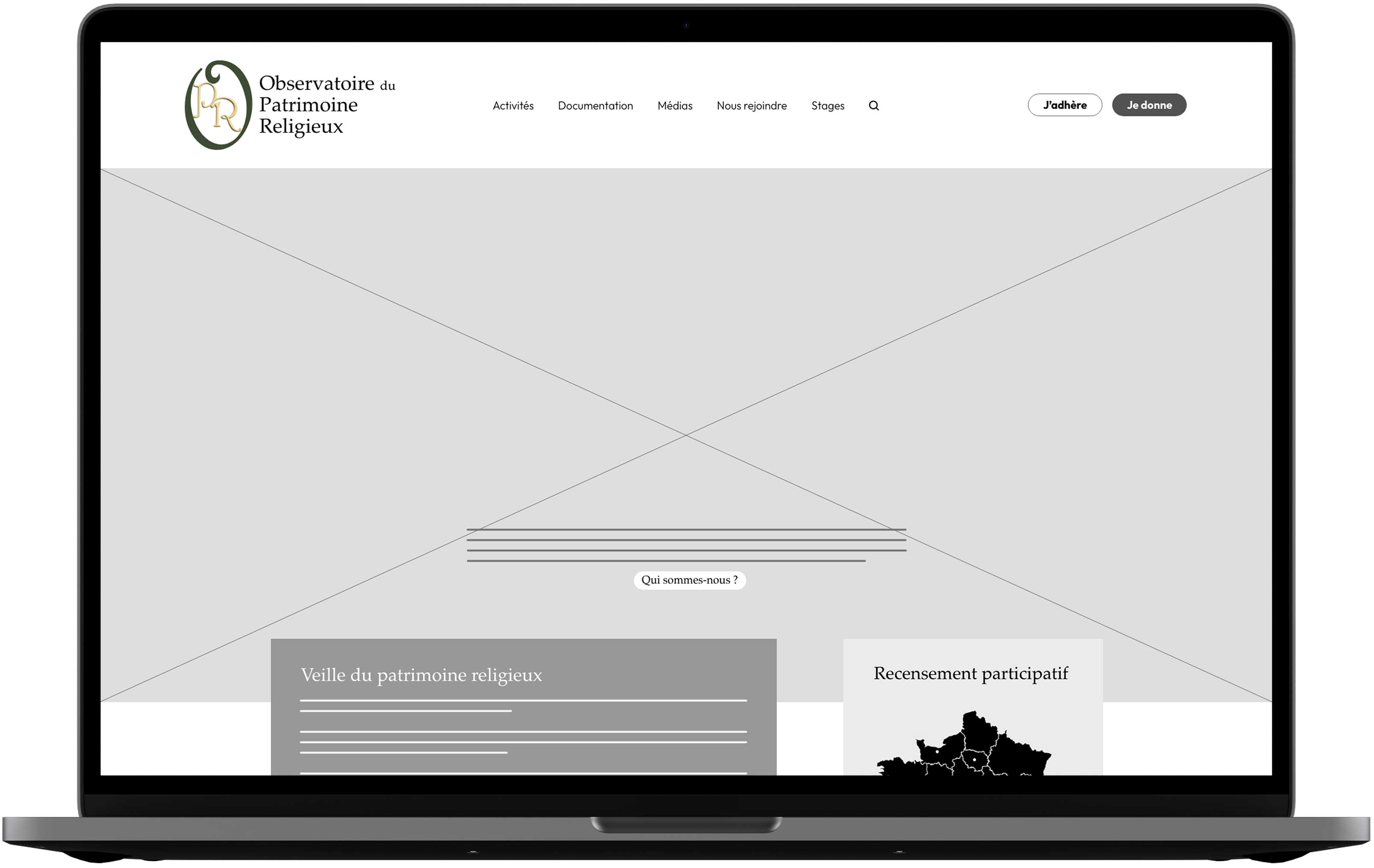
Wireframes de la page d'accueil du site de l'OPR en version desktop. On peut voir comment seront
disposés les différents éléments de contenus de la page d'accueil. Le but, porposer une ergonomie simplifiée
qui retienne l'attention de l'utilisateur. Il doit trouver facilement ce qu'il vient chercher, informations,
renseignements divers.